| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 내일배움캠프
- 까먹기전에메모
- 게임 회사
- 유니티
- 취업
- ag 내일배움캠프
- 프로그래밍
- 연습
- 원신
- til
- materialpropertyblock
- 후기
- 나만의 견해
- spritemask2d
- 점프
- 붕괴 스타레일
- c#
- 붕괴스타레일
- 스파르타내일배움캠프
- 게임용어
- 공부
- 블렌더
- 코딩
- 뭐드라
- 스파르타내일배움캠프TIL
- spritelibrary
- 컴포넌트
- 게임분석
- 취미
- LookAt
- Today
- Total
덴바의 노트
게임 분석을 해보자! 붕괴 스타레일 #3 UI구조 및 연출 - 로딩화면 본문

오랜만에 다시 포스팅하게 되는 것 같습니다.
최근에 너무 바빴던 점과
이번 붕괴 스타레일 2.2 업데이트 때문에 클리어하고
스토리와 연출 등 여러모로 관찰하느라 더 늦었던 것 같습니다.
개인적으로 이번 2.2 연출은 시리즈상 제일 역대급이었고
BGM 또한 상황에 적재적소로 잘 맞아서
많이 감탄했던 것 같습니다.

사적인 말은 여기까지 해두고,
본격적인 로딩 화면에 대한 UI 분석을 해보고자 합니다.
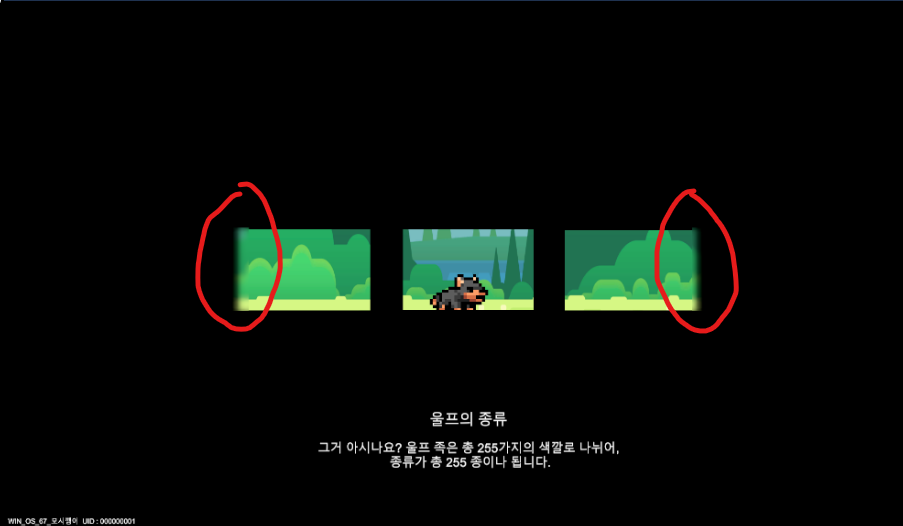
로딩 화면


시작 씬에서 회원가입 또는 로그인과 설정 등을 마치면 메인 씬이 나오기 전에 위와 같이 로딩 씬이 나옵니다.
순간적으로 씬이 멈추면서 아마 서버와 통신을 하면서 정보를 가져오는 것일 겁니다.
로딩 화면의 UI는 매우 Simple합니다.

큰 틀로 나눈다고 해도 3가지 밖에 존재하지 않습니다.
해당 UI를 보고 짐작되는 Hierachy 구조는 아래와 같습니다
※ 오브젝트 명은 그냥 제가 생각나는대로 지은 것이라는 점!
Root(Canvas)
ㄴ Middle (GameObject) : 1번 위치 오브젝트들
ㄴ Mask
ㄴ BackImage
ㄴ FrontImage
ㄴ 폼폼 이미지
ㄴ 철창 이미지
ㄴ 아래 패턴 이미지
ㄴ 블러 이미지
ㄴ 좌측 블러 이미지
ㄴ 우측 블러 이미지
ㄴ Tip (GameObject) : 2번 위치 오브젝트들
ㄴ TipTitleText (위쪽 텍스트)
ㄴ TipContextText (아래쪽 텍스트)
ㄴ Footer (GameObject) : 3번 위치 오브젝트들
ㄴ FooterText : UID와 OS 버전 등
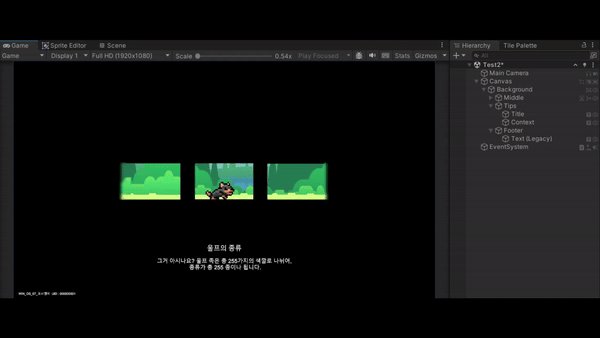
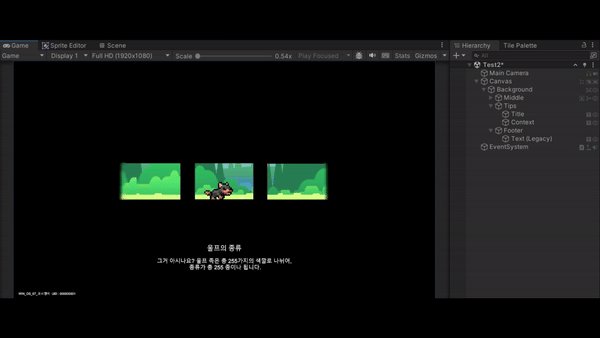
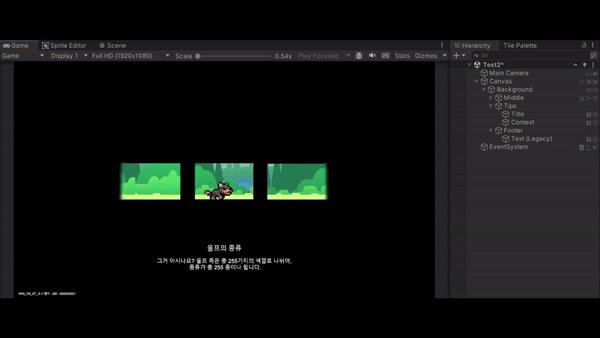
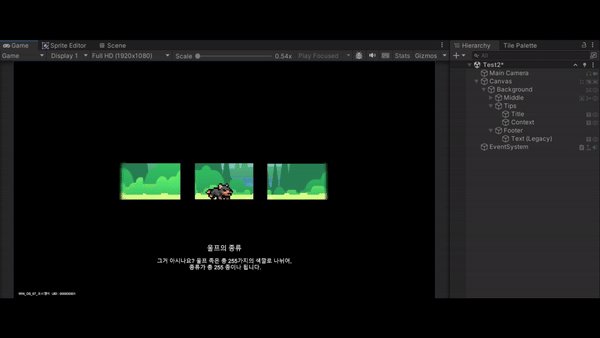
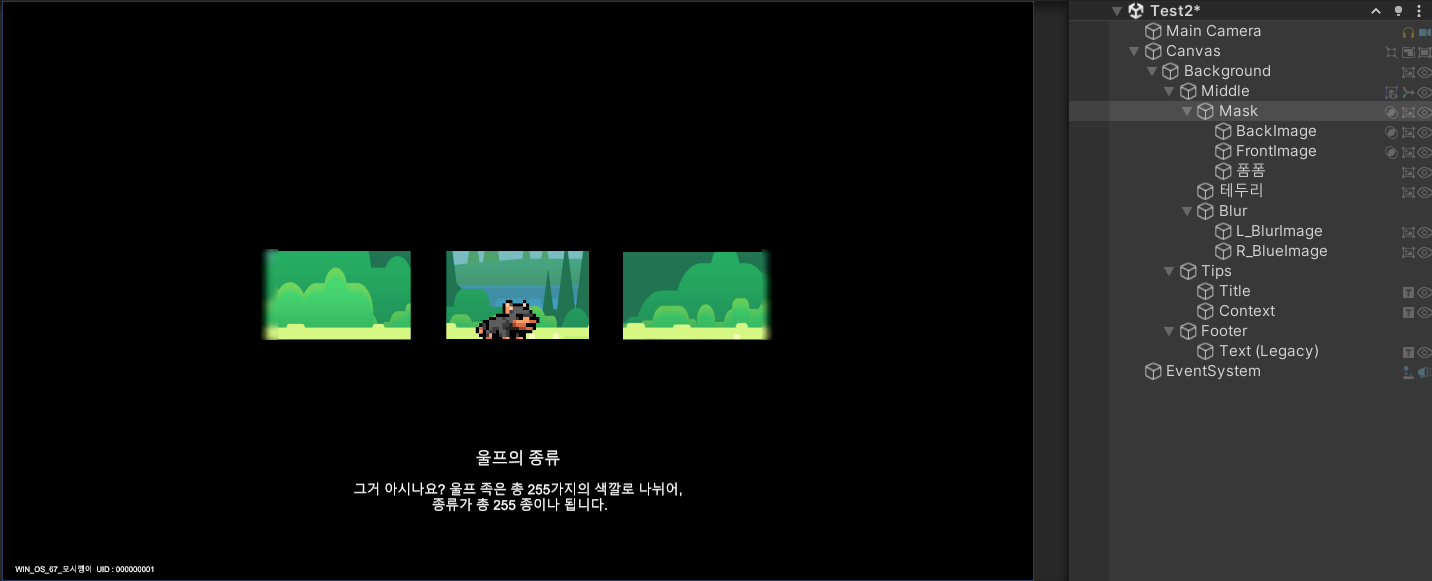
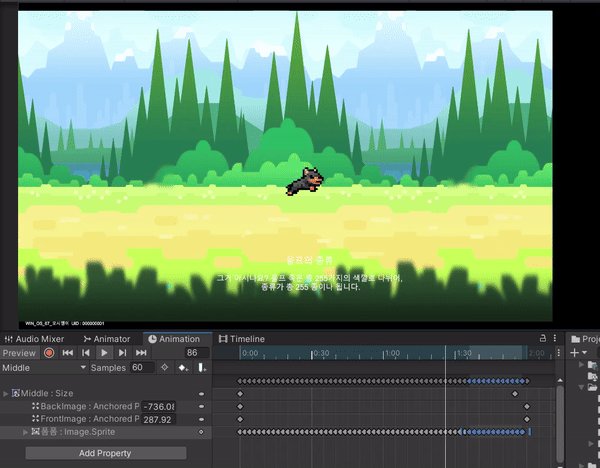
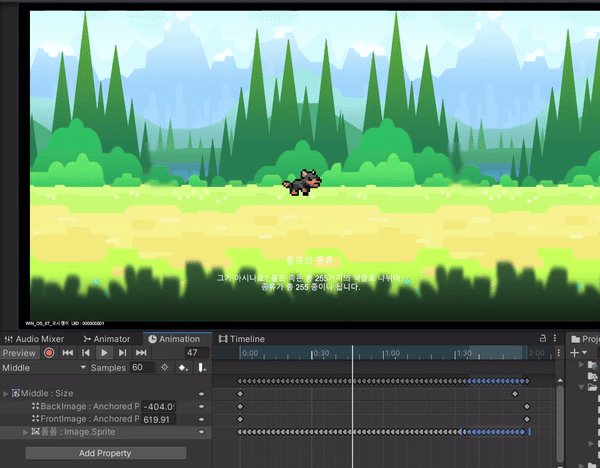
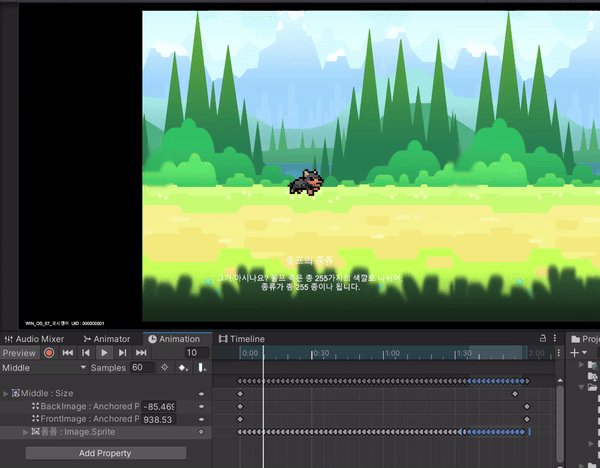
구조의 예상과 분석을 토대로 만든 로딩 화면

위 영상에서 오른쪽의 Hierachy를 보시면 위의 짐작되는 Hierachy 구조를 토대로 만든 것을 볼 수 있습니다.
별로 어려운 부분은 없을 것이라 봅니다.
1. 유니티에서 지원하는 Mask 사용하기
유니티에서는 이미지를 Mask 기능을 지원해줍니다.
Mask란 Photoshop을 사용해보신 분들이라면 잘 아는 기능이라고 생각합니다.
특정 이미지의 모양에 다른 사진의 이미지를 해당 부분만 보여주는 방식이죠
사용 방법은 간단합니다.
먼저
1. Mask로 사용할 이미지를 준비합니다.

저의 경우 위와 같이 그림판을 이용하여 투명한 배경에 사각형 3개가 그려진 이미지를 준비했습니다.
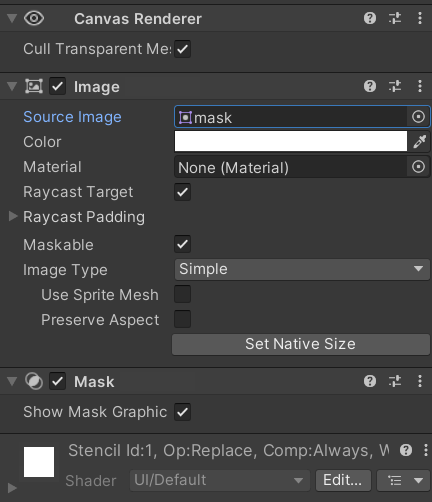
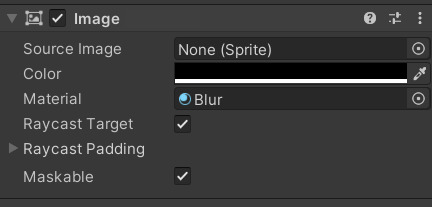
2. Mask로 사용할 이미지를 이미지 소스로 넣고 Mask Component를 부착합니다.

3. Mask가 부착된 GameObject의 자식 오브젝트를 생성 후 원하는 이미지를 넣습니다.

저는 무료로 제공하는 Background 이미지를 2개를 넣었습니다.
4. 덤으로 폼폼 처럼 움직이게할 캐릭터를 넣어줍니다.

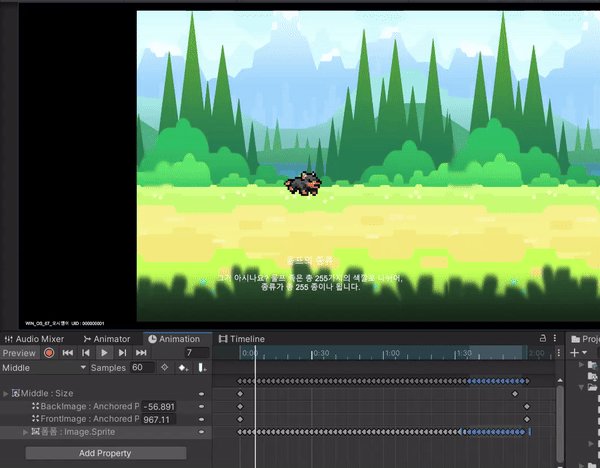
2. 애니메이션을 이용하여 정적인 이미지를 동적으로 만들기
1. BackImage와 FrontImage를 왼쪽으로 이동시켜서 Brown Wolf가 달리는 것처럼 만들어줍니다.

자세히 보면 BackImage와 FrontImage가 같이 움직이며,
FrontImage가 BackImage의 원래 X좌표 위치까지 오는 부분까지 클립을 만들고
해당 클립을 Loop를 줘서 반복시키는 방식입니다.
제가 그냥 애니메이터를 2개를 만들고 싶지는 않아서
Brown Wolf까지 같이 하나의 Animation Clip으로 넣었지만
제일 편한 방법은 Brown Wolf도 Animator를 만들고
달리는 6개의 이미지를 넣고 Loop 시켜주는게 제일 좋고 빠릅니다.
이렇게까지 작업을 모든 작업을 완성시키시면
게임을 실행했을 때
붕괴 스타레일 로딩 장면과 비슷하게
로딩 장면을 구현할 수 있습니다.
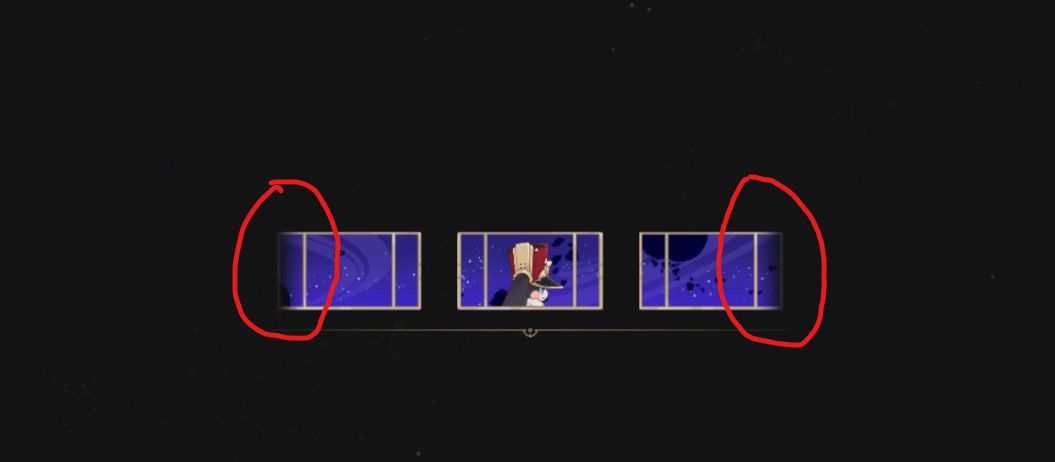
BLUR(블러)
붕괴 스타레일 로딩 영상과 제가 구현한 로딩 영상을 자세히 보시면
가운데 이미지 양끝에는 미묘하게 다른 후처리가 들어가있는게 보이실겁니다.


해당 부분을 어떻게 구현했을까 처음에 고민을 많이했는데,
제가 생각한 방식은 바로 Blur 처리였습니다.
Blur처리라고 하면
'Blur? Post Processing 말하는건가?'
라고 생각할 수 있지만
아닙니다.


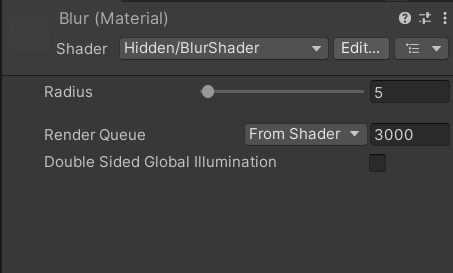
저 부분은 이미지를 Blur처리 해주는 Shader를 만들고
그리고 해당 Shader를 마테리얼에 넣은 후
해당 위치에 이미지를 두는 방식을 사용했습니다.
물론 Shader 또한 구글링으로 찾은 것입니다!
추가 변경 사항
기존까지는 분명 블러 셰이더를 사용해서 변경했을 것이라고 추측했지만
Blur보다 더 간편하고 좋은 기능을 발견해서 포스팅한 글에 추가 작성합니다.
Rect Mask 2D

해당 컴포넌트를 효과를 주고 싶은 대상의 부모 오브젝트에 줍니다.
그 후 Softness 값을 x에 원하는 정도로 준 후
X의 경우 Left, Right Padding 값에 동일한 수치를 주면
아래와 같이 비슷한 효과를 줄 수 있습니다.

생각했던 것 이상으로 내용이 길어졌습니다.
원래는 메인 화면에 있는 UI도 함께 다루려고 했지만
그렇게 되면 포스팅이 너무 길어질 거 같아서
한 번 끊고 가겠습니다.

별거 아닌 제 생각대로의 분석이지만
나름 나쁘지 않았다고 개인적으로 생각합니다.
그럼 다음 포스팅은 메인 화면의 UI 분석을 하도록 하겠습니다.
감사합니다!

'게임 분석 노트' 카테고리의 다른 글
| 게임 분석을 해보자! 붕괴 스타레일 #4 UI구조 및 연출 - 메인 화면#1 (3) | 2024.05.12 |
|---|---|
| 게임 분석을 해보자! 붕괴 스타레일 #2 UI구조 및 연출 - 시작화면 (0) | 2024.04.29 |
| 게임 분석을 해보자! 붕괴 스타레일 #1 개요 (0) | 2024.04.29 |



