게임 분석을 해보자! 붕괴 스타레일 #2 UI구조 및 연출 - 시작화면

이번에는 붕괴 스타레일의 UI구조에 대해서 분석해 볼까 합니다.
붕괴 스타레일은 크로스 플랫폼으로 PC, Android, IOS 등...
정말 많은 다양한 기기를 지원하여 플레이가 가능합니다.
저는 PC를 플랫폼으로 하여 분석하고자 합니다.
역시 유니티야~


1. 시작 화면
붕괴 스타레일은 기본 호요버스 아이디를 통한 로그인과 구글, 애플, SNS아이디를 통한 로그인을 지원합니다.
구글과 애플, SNS 아이디를 통해서 로그인 가능한 게임이 출시된 지 얼마나 됐는지 모르겠지만
해당 기능은 정말 매우 편리한 기능이라고 매번 생각이 듭니다.
1-1 시작화면 설정

게임의 전체적인 설정은 시작화면이 아닌 메인화면에서 바꿀 수 있지만,
클라이언트의 플랫폼을 고려하여,
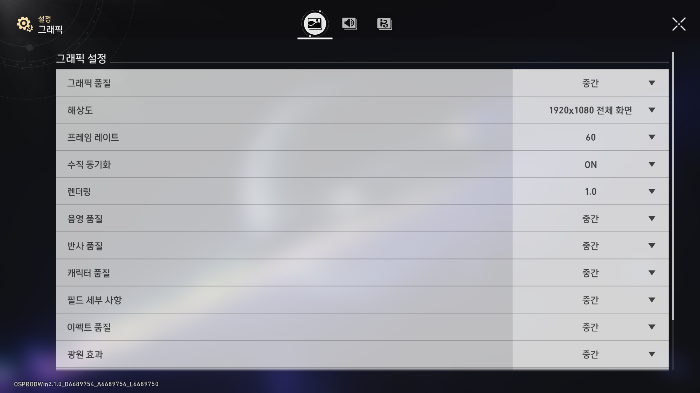
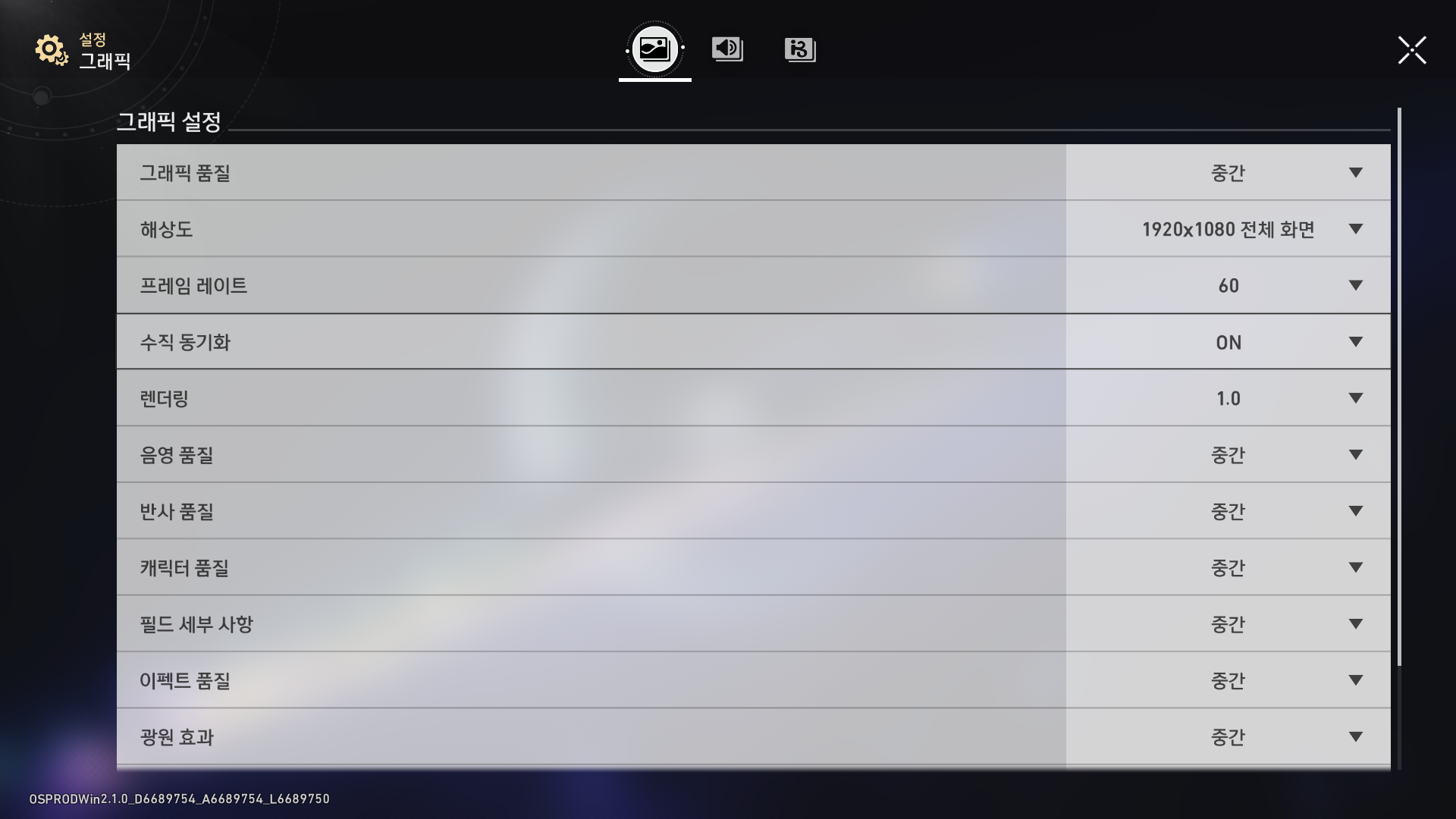
메인화면으로 접속 전 그래픽과 오디오 그리고 언어 설정을 미리 할 수 있게 지원해 줍니다.
그래픽 설정에서는 다양한 해상도와 FPS, 렌더링 품질 등, 세부 사항을 변경할 수 있게 해 줍니다.
이렇게 세부사항의 설정을 변경할 수 있다면 저사양 기기인 유저들도 특정 부분은 올리고 특정 부분은 낮춰서
좀 더 쾌적한 게임 플레이가 가능할 것이라고 봅니다.
ex) 캐릭터의 품질만은 양보 못할 경우, 캐릭터의 품질을 1단계 올리고 나머지는 낮추는 등...
UI의 그래픽 또한 매우 심플한 형식으로 UI의 4가지 설계 지침
1. 단순성
2. 가시성
3. 일관성
4. 명확
을 잘 반영한 것 같습니다.
UI 그래픽의 Element, Transition

해당 UI를 보고 짐작되는 Hierachy 구조는 아래와 같습니다.
예상 오브젝트 구조
Root ( Graphic)
ㄴ Setting Title(Text - 그래픽 설정)
ㄴ ScrollView(설정 Element를 스크롤 가능하게 하는 View
ㄴ Empty GameObject (각 요소별을 묶는 오브젝트)
ㄴ Button (뒤에 Gray 색상을 가지고 있는 부분, 클릭 시 Dropdown이 열림)
ㄴ Text (Align이 Left로 설정되어 해당 Element가 어떤 옵션을 조정하는지를 알려줍니다. )
ㄴ Dropdown (Button 또는 Dropdown을 클릭 시, 설정할 내용의 선택지를 보여줍니다.)


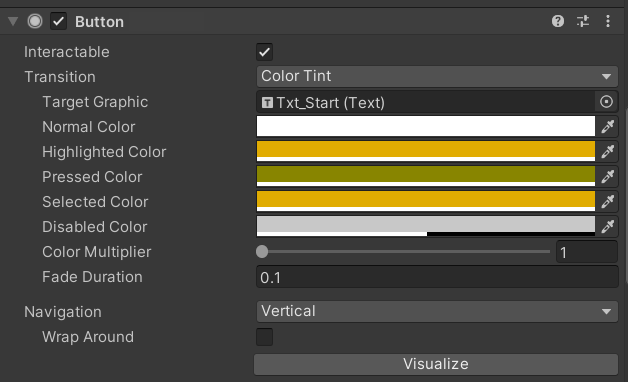
Transition이란?
Transition 종류와 상태
Transition : Transition이란 버튼 컴포넌트에 기본적으로 들어가 있는 기능, 버튼을 상호작용 시도 시 상태별 변화로 크게 5가지로 나뉩니다.
1. Normal : 초기 상태
2. Hover : 마우스 클릭커를 해당 요소 위에 올렸을 때
3. Pressed : 해당 요소를 클릭하고 있을 때
4. Selected : 마우스 좌클릭, 또는 키보드 Enter 등 해당 요소를 선택했을 때
5. Disabled : 상호작용을 비활성화했을 때
또한 종류는 Color 방식 외 2가지가 더 있습니다.
Color Tint : Element의 색상을 변경합니다.
Sprite Swap : 버튼의 이미지를 변경하여 나타냅니다.
Animation : 각 요소를 Animation Clip을 생성하고, 해당 클립을 이용하여 변경합니다.
짐작되는 붕괴 스타레일 설정창의 Transition은?
Transition 방식 -> Animation
Transtion 상태별 변화
Hover
-> Button의 전체적인 부분에 Outline이 생깁니다. (Outline Component를 On/Off 하능 방식으로 추정)
-> Button 이미지의 색상이 약간 미묘하게 밝아집니다. (색상을 기존보다 명도를 올림)

Pressed
-> Button 이미지의 색상이 검은색으로 어두워집니다.

Selected
-> Normal 상태로 돌아오고 오른쪽 Dropdown이 펼쳐집니다.

UI 사운드의 Element, Transition


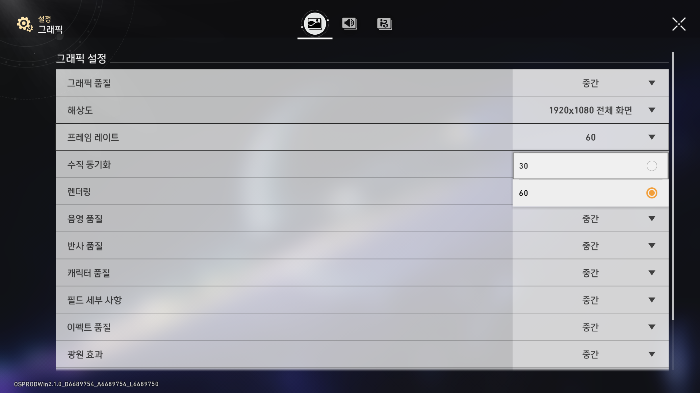
위와 동일하지만 하나의 차이점은 Dropdown이 아닌 Slider를 사용했다는 점입니다.
또한 Slider의 MaxValue는 10으로 고정. Float값이 아닌 INT값을 출력
Slider의 Whole Numbers기능을 체크한 것 같습니다.
Slider의 Value 값을 슬라이더 오른쪽에 TEXT Element를 두고 출력
해당 UI를 보고 짐작되는 Hierachy 구조는 아래와 같습니다.
예상 오브젝트 구조
Root ( Sound )
ㄴ Setting Title(Text - 그래픽 설정)
ㄴ Empty GameObject (각 요소별을 묶는 오브젝트)
ㄴ Button (뒤에 Gray 색상을 가지고 있는 부분, 클릭 시 Dropdown이 열림)
ㄴ Text (Align이 Left로 설정되어 해당 Element가 어떤 옵션을 조정하는지를 알려줍니다. )
ㄴ Empty GameObject (Slider관련 Element를 모아둡니다.)
ㄴ Image( 음소거 여부를 이미지로 표현해 줍니다. 0이면 음소고 아이콘으로 변합니다.)
ㄴ Slider ( 실질적 핵심 요소이며, 좌우로 드래그함으로써 음량을 조절할 수 있습니다.)
ㄴ Text ( Slider의 Value 값을 Text에 출력해 줍니다.)
설정 클릭 시 Transition

설정 클릭 시 그냥 해당 UI를 SetActive(True) 해주는 것만으로는 약간 아쉬운 느낌일 것이기에
클릭 시 바로 뜨는 것이 아닌,
위에서 아래로 내려오는 Move 형식과 Fade를 섞은 Transition 연출이 느껴집니다.
그래서 클릭 시 바로 뜨지 않고 약간에 딜레이가 있음을 느낄 수 있습니다.
아마 총 60 프레임 안에 오브젝트의 Alpha값을 0에서부터 255까지 올려주는 것과
오브젝트의 위치를 위에서 아래로 움직이게 애니메이션을 짜둔 것으로 추정됩니다.
DoTween을 사용한 것일지도...
ps. DoTween은 저도 공부하고 있기에 어느 정도 숙달 시 포스팅하겠습니다
Background
시작화면 씬의 UI를 빼고 진행할 수는 없겠죠?
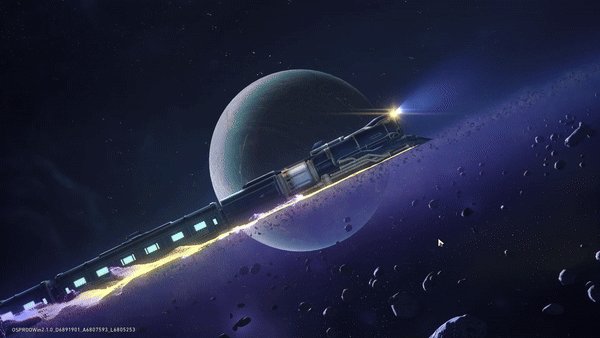
붕괴 스타레일 UI의 핵심은 달리고 있는 은하 열차입니다.
기본적으로 Canvas에는 3가지의 모드가 존재합니다.

1. Screen Spacce - Overlay
2. Screen Space - Camera
3. World Space
이 중에서 1, 2 중 하나를 사용했을 것으로 추측됩니다.
1, 2번을 사용하면
1번의 경우 어떤 카메라를 사용하던 카메라가 비추는 화면에 Canvas의 UI가 보입니다.
2번의 경우는 하나의 카메라를 지정하게 때문에, 지정한 카메라를 벗어난 경우, 해당 Canvas의 UI가 보이지 않습니다.
즉, 우리가 보고 있는 배경은 Unity 내의 3D 배경을 찍고 있는 카메라의 화면에 UI가 떠있는 상황이고
그렇기에 움직이는 씬을 동시에 볼 수 있습니다.

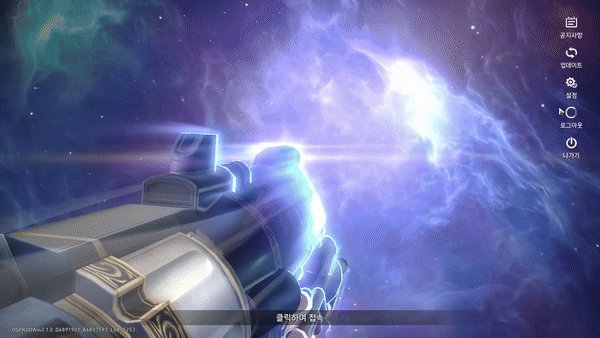
붕괴 스타레일의 시작화면에서는 위와 같이 로그인을 하면 바로 메인 씬으로 넘어가는 것이 아닌
업데이트 버튼이 생기며, 게임이 실행 안되거나 오류가 뜨는 유저들을 위해
리소스를 검사하여 처리해 주는 버튼이 생깁니다.
가장 중요한 것은 연출입니다.
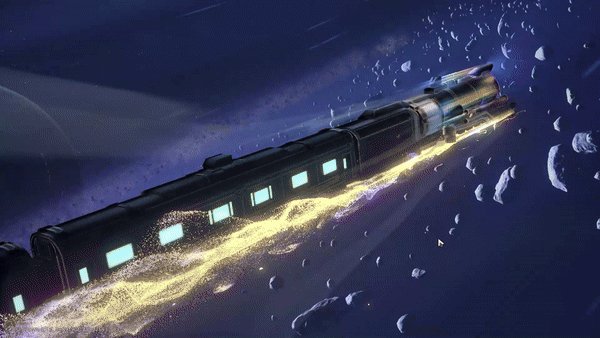
기존 멀리서 바라보고 있던 화면이 열차가 움직이더니,
동시에 카메라가 열차에 가까이 움직이는 연출을 볼 수 있습니다.
이러한 부분은 어떻게 구현한 걸까요?
저는 아마 Cinemachine을 이용했을 것이라고 생각이 듭니다.
시네머신의 자세한 정보는 아래 유니티 공식 홈페이지를 참고해 주세요!
시네머신 유니티 주소) https://unity.com/kr/unity/features/editor/art-and-design/cinemachine
시네머신
Unity의 시네머신으로 복잡한 카메라의 움직임을 만드는 방법을 알아보세요. 타겟 트래킹, 구성, 블렌딩 및 자르기까지 쉽고 직관적으로 작업할 수 있습니다.
unity.com

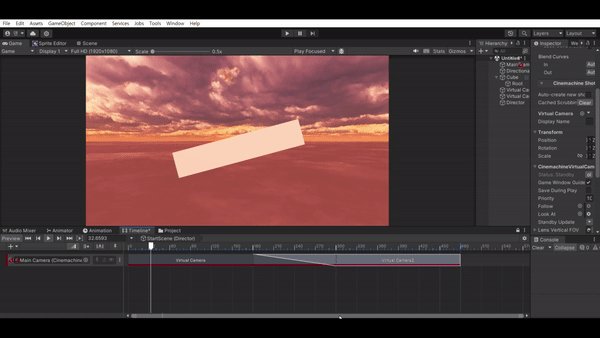
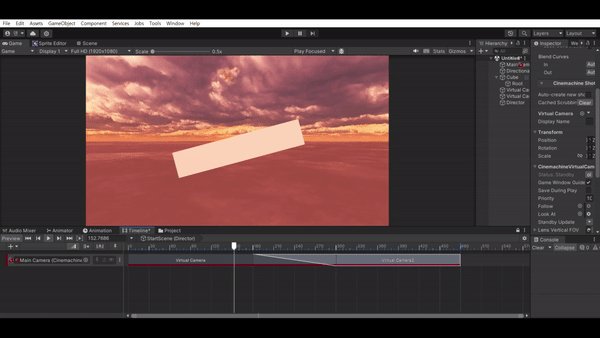
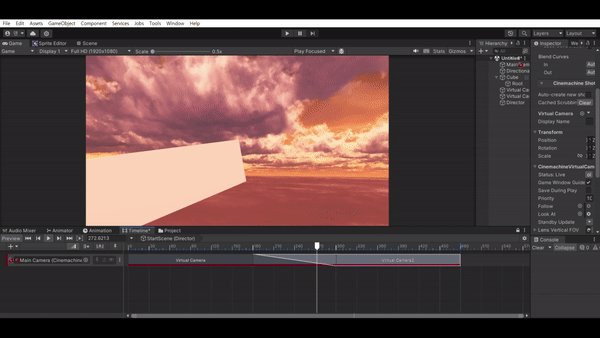
위 영상과 같이 Virtual 카메라, Timeline 등을 활용하여 비슷하게 연출이 가능합니다.
빠르게 만들어본다고 수치값을 대충 넣었지만,
Virtual 카메라와 Brain Camera 등의 설정을 잘 조절하면 매우 흡사하게 나오지 않을까 싶습니다.

이상으로 오늘의 포스팅은 여기서 마치겠습니다!
다음은 대망의 메인 씬에서의 UI와 연출에 대해 알아보겠습니다.
아마 1, 2로 2편 정도로 나뉠 거 같은데... 과연 다 작성할 수 있을지 걱정되네요.
해당 게임 분석은 정확한 것이 아닌 제가 가지고 있는 얕은 지식으로 완성된 게임의 구조와 원리를 추측하는 포스팅입니다.
잘못된 분석이 있을 수도 있고 아닐 수도 있으므로 재미로만 봐주시면 좋겠습니다!
감사합니다!
